Are you looking for the best Google fonts to have in 2023?
Then you are at the right place
Before we begin, let us understand some key points as mentioned below.
Table of Contents
What's Google Fonts?
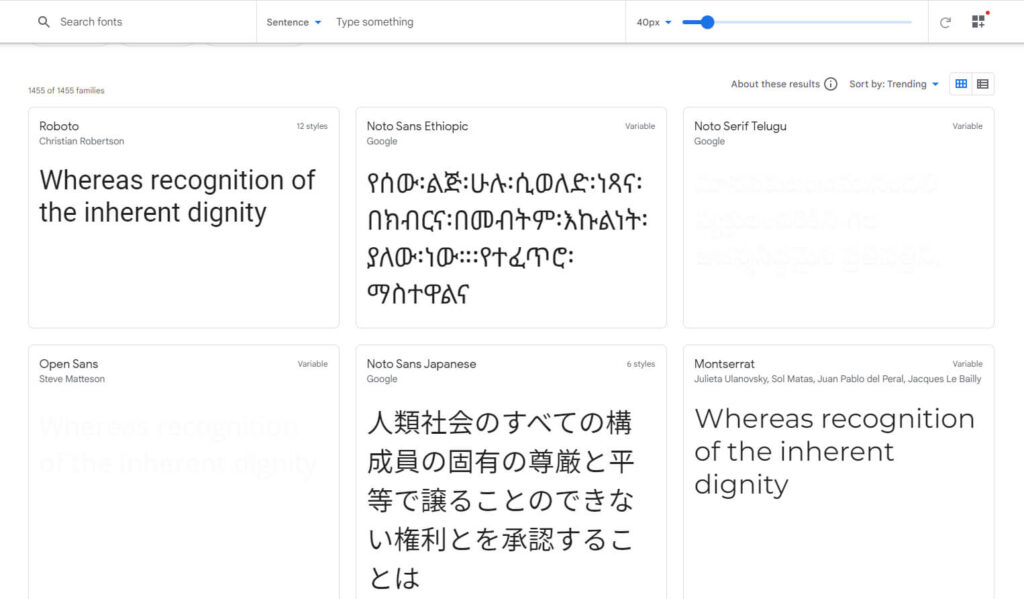
There are 1455 different open source Google Font families available for free (at the time of writing this article).
Basically Google Font is a computer font and web font service owned by Google.
This includes APIs for using the fonts via CSS and Android, and an interactive web directory for browsing the collection.
Here you can find all the Google Fonts collection and use whatever suits your website.
Why Use Google Fonts?
Now you must have known that there is a collection of many fonts in the Google Fonts library and it is absolutely FREE available and does not require any kind of license.
You can read their policy here.
Now if we talk directly, then Google font is considered a safe font to use.
You can simply download Google font for FREE and use it in your commercial projects.
Best Google Fonts to Have in 2023
Here are the list of best Google Fonts for you to use in your personal or commercial projets. We want you to choose fonts according to your project on Google Fonts also, But at the same time we also want that your time is saved somehow and you get the best fonts.
So W3 Mind has brought you a list of some of the best Google fonts.
We will keep the Roboto fonts family at 1st position as it is a very popular font on web and mobile so far.
1) Roboto
Roboto is a sans-serif font comes in 12 different styles. It’s designed by Christian Robertson.
2) Open Sans
This is a sans-serif font. This is very popular web fonts designed by Steve Matteson and comes in various styles.
3) Montserrat
These days people are also using Montserrat font a lot. This is because of its good font-weight and varieties. This font is designed by Julieta Ulanovsky, Sol Matas, Juan Pablo del Peral, Jacques Le Bailly.
4) Poppins
Poppins is a sans-serif font comes in 18 different styles. It’s designed by Indian Type Foundry, Jonny Pinhorn.
5) Lato
This is a light weight sans-serif font. It’s a sans-serif font comes in 10 different styles. It’s designed by Łukasz Dziedzic.
6) Oswald
This is a condensed sans-serif font. It is well-suited to headlines, especially when set in all caps. It’s designed by Vernon Adams, Kalapi Gajjar, Cyreal.
7) Source Sans 3
Source Sans 3, designed by Paul D. Hunt, is Adobe’s first open source typeface family. It is a sans serif typeface comes in 16 different styles.
8) Raleway
Raleway is a sans-serif font comes in various styles. It can be used in both headings and body text. It’s designed by Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida.
9) PT Sans
Released by ParaType in 2010, PT Sans comes in three major variations: normal, narrow and caption. This is a good choice for website owners to use it on their websites.
10) Playfair Display
Designed by Claus Eggers Sørensen, It can be used in the headings. Basically it is well suited for titling and headlines.
But frankly, it’s not just the end of the best fonts. As I mentioned above, Google Fonts is a collection of very large font families. And every day new fonts are being added on it.
So it would be better if we have a look at Google Fonts Families and go there and find the best fonts according to our requirement.