Hello friends,
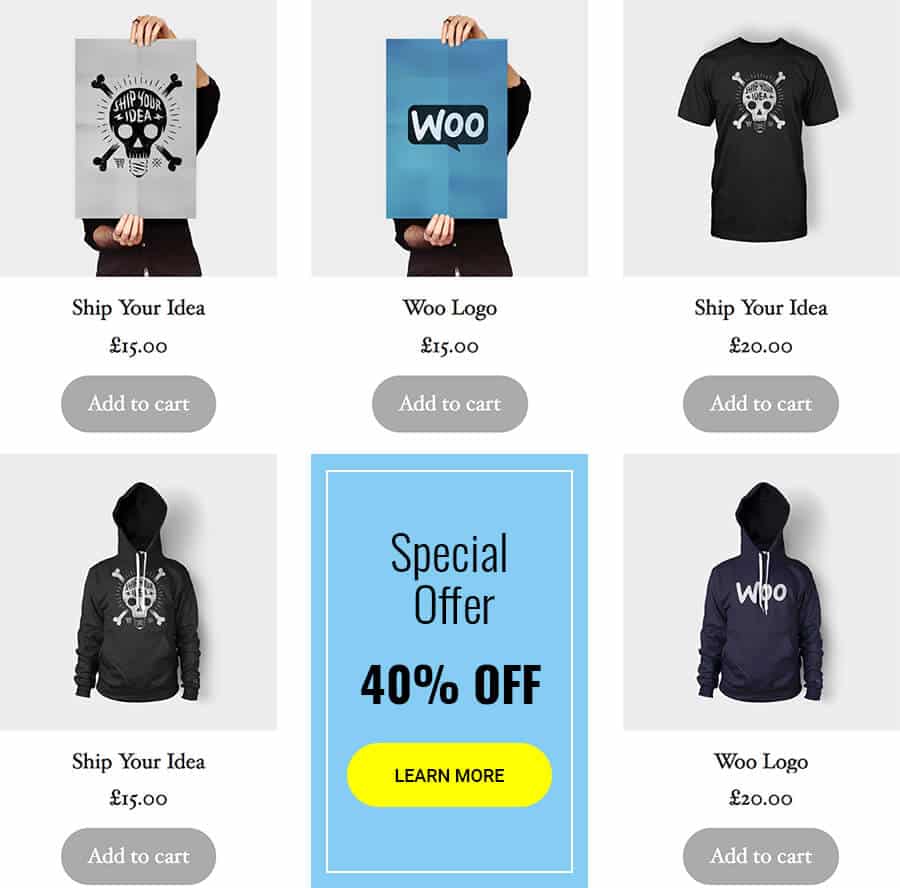
I’m going to post a tutorial where you can learn how to add any call to action or content between product listing on your eCommerce sites. Here is an example.

I’m telling you eCommerce sites, Because this method or technique mainly uses on eCommerce sites. But you can use this on any of your websites. No issues. It’s up to you.
So let’s get started.
First of all you need to make sure that there is a jQuery installed on your website. If not, you can add it manually by adding the below script.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
After this you will need to add the below JavaScript.
<script>
jQuery(document).ready(function(){
var num = jQuery(".productGrid").find("li").length;
if (num > 1) {
console.log(num);
if(num >= 5)
{
jQuery(".productGrid > li:nth-child(5)").after("<li class='product rq_bar'><h3>We manufacture wireline tools... and more!</h3><p>Fast & FREE Estimates. Shipping across North America.</p><a href='/contact/' class='btn'>Request a Quote</a></li>");
}
else if(num <= 5)
{
jQuery(".productGrid > li:nth-child(1)").after("<li class='product rq_bar'><h3>We manufacture wireline tools... and more!</h3><p>Fast & FREE Estimates. Shipping across North America.</p><a href='/contact/' class='btn'>Request a Quote</a></li>");
}
}
});
</script>
Just to inform you that you can change the parameter and content in the above JavaScript according to your requirements.
That’s it! Enjoy 🙂