I recently found an issue with elementor sitemap module, which I would like to share with you and also I want to show you that how I resolved that issue.
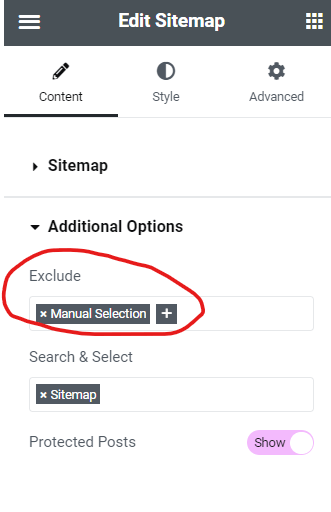
So basically when I was using its feature to exclude the pages which I don’t want to display in the sitemap, it wasn’t working for some reason.

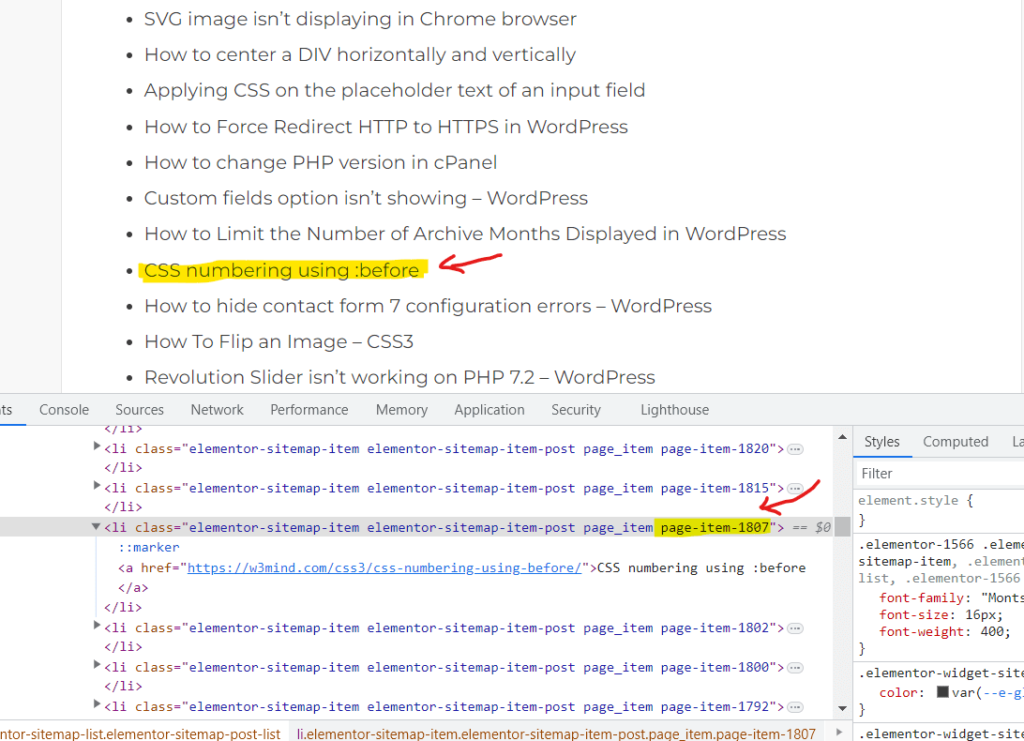
After doing some research I noticed that each page link in the sitemap is generating an uniquw CSS class and we can hide that page link through the CSS class by adding display:none property. You can inspect CSS class through developer tools in chrome.

See the below CSS rule for example.
.page-item-1807 {
display:none
}