There is very simple way to make this happen. You just need to take a deep breath that’s it. Just kidding 🙂
Actually it’s as easy as taking a deep breath. So let’s get to the point.
First and last, you just need to copy the below JavaScript code and past it just above the accordion you created.
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>
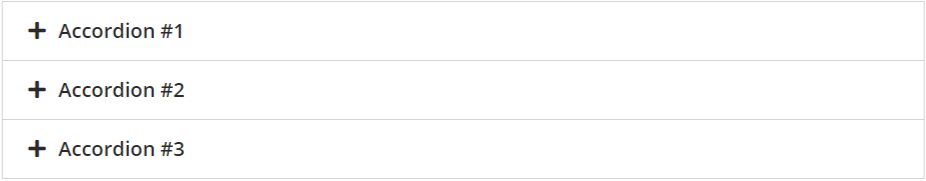
Now tell me is it not as easy as I told above? Anyway, after entering the above JavaScript you will see that all accordions will be closed by default.
I will recommend to add this JavaScript code on those specific pages where you want this feature instead of all the pages where it is not needed and if this feature is available on all your pages then you can add it somewhere in the </head> or before closing </body> tags globally.
Example: